- Slide Switch & LED di Wokwi <=> Switch & LED di Arduino IoT Cloud
- Color di Arduino IoT Cloud => RGB LED di Wokwi
- Scheduler di Arduino IoT Cloud => 5 Relay di Wokwi
- Scheduler + Value Selector di Arduino IoT Cloud => 12 Relay + 6 Relay Terjadwal di Wokwi
- Ketika Internetnya mati, gunakan Remote IR sebagai kontrol manual
- Kontrol 18 Relay dan Monitor 4 Sensor
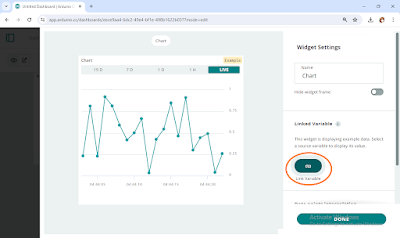
- Menampilkan Grafik Sensor dengan Arduino IoT Cloud, Webhook dan Google Sheet
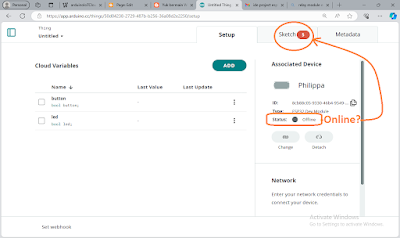
- Koneksi Arduino ke Arduino IoT Cloud dengan bantuan ESP32
- Koneksi Arduino IoT Cloud dengan Modbus RTU
- Koneksi PZEM-004T v3 ke Arduino IoT Cloud & GSheet melalui Arduino Uno dan Wokwi
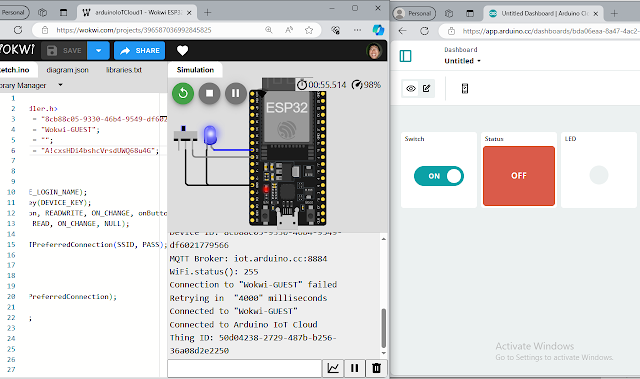
1. Slide Switch & LED di Wokwi => Switch & LED di Arduino IoT Cloud
2. Color di Arduino IoT Cloud => RGB LED di Wokwi

3. Scheduler di Arduino IoT Cloud => 5 Relay di Wokwi

4. Scheduler + Value Selector di Arduino IoT Cloud => 12 Relay + 6 Relay Terjadwal di Wokwi
5. Ketika Internetnya Mati, Gunakan Remote IR sebagai Kontrol Manual
6. Kontrol 18 Relay dan Monitor 4 Sensor
|
No. |
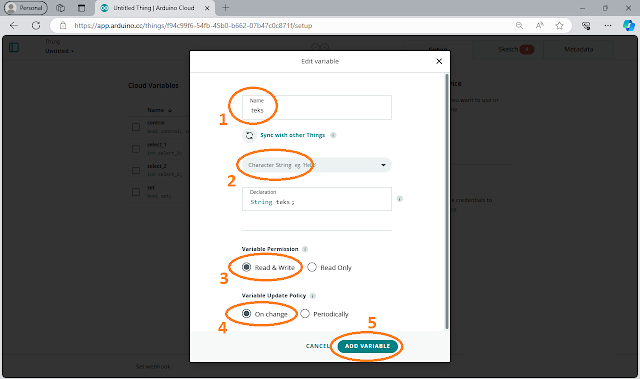
Name |
Data Type |
Permission |
Update |
|
1. |
set |
Boolean |
Read &
Write |
On Change |
|
2. |
select_1 |
Integer |
Read &
Write |
On Change |
|
3. |
select_2 |
Integer |
Read &
Write |
On Change |
|
4. |
schedule |
CloudSchedule |
Read &
Write |
On Change |
|
5. |
teks |
String |
Read &
Write |
On Change |
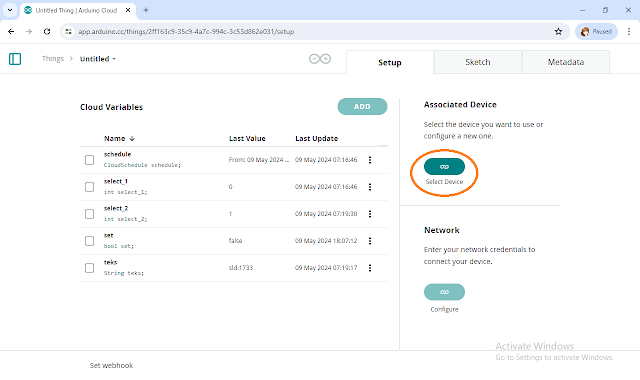
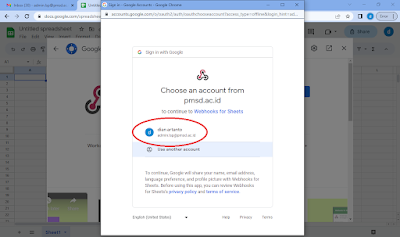
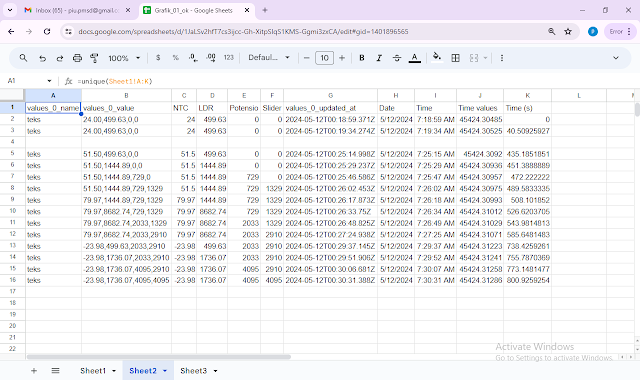
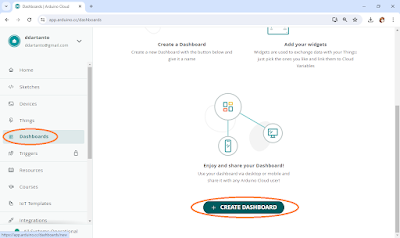
7. Menampilkan Grafik Sensor dengan Arduino IoT Cloud, Webhook dan Google Sheet
|
Placement |
Formula |
Description |
|
Sheet:1, Cell: C2 |
=arrayformula(if(B2:B="","",split(B2:B,","))) |
to separate the values of the
four sensors into 4 columns |
|
Sheet:1, Cell: H2 |
=arrayformula(if(G2:G="","",split(G2:G,"TZ")+7/24)) |
to change the timestamp to date
and time with Jakarta time zone (GMT+7) |
|
Sheet:1, Cell: J2 |
=arrayformula(if(H2:H="","",value(H2:H)+value(I2:I))) |
to convert the date and time
into a value |
|
Sheet:1, Cell: K2 |
=arrayformula(if(H2:H="","",(J2:J-$J$2)*100000)) |
to create a time value in
seconds, starting from 0 |
|
Sheet:2, Cell: A1 |
=unique(Sheet1!A:K) |
to ensure that the same value
does not appear more than once |
|
Sheet:3, Cell: A1 |
=query(Sheet2!A:K,"select K,C,D,E,F
where K is not null order by K asc") |
to display data sorted by time
and eliminate empty rows, and make columns A to E contain the time value and
the values of the four sensors |
8. Koneksi Arduino ke Arduino IoT Cloud dengan bantuan ESP32
{"type":"wokwi-serial-port","id":"serial","top":0,"left":0,"attrs":{"baud":"9600"}}
[ "esp:2", "serial:RX", "", [] ],[ "esp:4", "serial:TX", "", [] ]
No. | Name | Data Type | Permission | Update |
1. | sw | Boolean | Read & Write | On Change |
2. | ld | Boolean | Read & Write | On Change |
3. | pot | Integer | Read & Write | On Change |
4. | serv | Integer | Read & Write | On Change |
5. | data | String | Read & Write | On Change |
9. Koneksi Arduino IoT Cloud dengan Modbus RTU
4. Mengikuti tabel di atas, maka seharusnya tampilan Modbus Slave seperti berikut ini:


1,1,0,8 read 8 Coil in Slave1 from address 01,2,0,8 read 8 InStat in Slave1 from address 01,3,0,2 read 2 HReg in Slave1 from address 01,4,0,2 read 2 InReg in Slave1 from address 02,1,0,8 read 8 Coil in Slave2 from address 02,2,0,8 read 8 InStat in Slave2 from address 02,3,0,2 read 2 HReg in Slave2 from address 02,4,0,2 read 2 InReg in Slave2 from address 01,5,0,1 write 1 Coil at 0 in Slave1 with True2,5,1,0 write 1 Coil at 1 in Slave2 with False1,6,0,100 write 1 HReg at 0 in Slave2 with 1002,6,1,200 write 1 HReg at 1 in Slave2 with 200InStat = Input StatusInReg = Input RegisterHreg = Holding Register
Agar lebih jelas, silahkan melihat video pembuatan berikut ini:
10. Koneksi PZEM-004T v3 ke Arduino IoT Cloud & Google Sheet melalui Arduino Uno dan Wokwi
- Buat kode program pada baris no. 25, dari Serial.begin(115200); menjadi Serial.begin(9600);
- Buat agar instruksi Serial.print di baris 28 - 29 dimatikan dengan memberi tanda komentar.
- Buat agar instruksi Serial.print di baris 52 - 62 untuk data voltage, current, power, energy, frequency dan power factor, tidak diberi keterangan nama dan satuan, langsung saja pada nilainya, dan diberi pemisah tanda koma dan diakhiri dengan karakter Enter (CR+LF), yang dihasilkan dari instruksi Serial.println().
- Buat agar instruksi delay di akhir program, dari 2000 menjadi 10000, agar laju pengiriman data melalui komunikasi serial tidak terlalu cepat (apabila terlalu cepat bisa membuat koneksi ke Webhook Google Sheet terputus).
|
No. |
Sheet |
Cell |
Formula |
|
1. |
Sheet1 |
D2 |
=arrayformula(if(C2:C="","",split(C2:C,"TZ")+7/24)) |
|
2. |
Sheet1 |
F2 |
=arrayformula(if(D2:D="","",value(D2:D)+value(E2:E))) |
|
3. |
Sheet1 |
G2 |
=arrayformula(if(F2:F="","",(F2:F-$F$2)*100000)) |
|
4. |
Sheet1 |
H2 |
=arrayformula(if(B2:B="","",split(B2:B,","))) |
|
5. |
Sheet2 |
A1 |
=unique(Sheet1!A:M) |
|
6. |
Sheet3 |
A1 |
=query(Sheet2!A:M,"select H,I,J,K,L,M,G where G is not null order by G asc") |
|
7 |
Sheet4 |
A1 |
=index(Sheet3!A:A, counta(Sheet3!A:A)) |

25. Agar lebih jelas, silahkan melihat video pembuatan berikut ini:













































































































































































































































No comments:
Post a Comment